9 مرحله کلیدی برای شروع پیاده سازی وب سایت

آنچه در ادامه خواهید خواند
Toggle9 مرحله کلیدی برای شروع ساختن وب سایت
در دنیای رسانههای اجتماعی، وبسایتها اهمیت بسیار زیادی در تجارت دارند. صاحبان کسب و کار، جویندگان کار، فریلنسرها، هنرمندان و توسعه دهندگان از حضور در بستر وب سود می برند. و اگر شما هم میخواهید طراح وب سایت شوید، یکی از بهترین راه ها این است که یاد بگیرید چگونه وب سایت خود را پیاده سازی کنید.
- از کجا باید شروع کرد؟
- طراحی سایت چقدر زمان نیاز دارد؟
- هزینه ساخت یک وب سایت چقدر است؟
همه اینها سوالات بزرگی هستند که در طول این مقاله به همه آنها پاسخ خواهیم داد.
بنابراین، چه به دنبال پیاده سازی یک وب سایت شخصی هستید، یا به فکر پیاده سازی یک وب سایت تجاری و فروشگاهی هستید و یا اینکه می خواهید حرفه طراحی سایت را به عنوان توسعه دهنده وب دنبال کنید، با ما همراه باشید تا مراحل ایجاد یک وب سایت را بررسی کنیم.
ابتدا موضوع سایت خود را تعریف کنید
هر وب سایتی باید یک نقشه راه داشته باشد، حتی اگر بخواهید یک وب سایت برای معرفی نمونه کار های خود داشته باشید. باید در ابتدا مشخص کنید سایت شما چه قسمت هایی دارد و چگونه می تواند کسب و کار شما را به مخاطبانتان معرفی نماید
اگر وب سایت شما برای معرفی یک کسب و کار کوچک است باید موارد ضروری مثل صفحه اصلی، صفحه توضیحات کسب و کار شما، اطلاعات دقیق ارتباط با ما را داشته باشد. اما پیاده سازی سایت های تجاری به تحقیقات و بررسی بیشتری نیاز دارد که بتواند با مخاطب ارتباط برقرار نماید و نیازهای مخاطبین را رفع نماید. به عنوان مثال در سایت رستوران نیاز است منو های رستوران همیشه به روز باشد و کاربران به راحتی بتواند آیتم های مورد نیاز خود را یافته و سفارش دهند. نکته کلیدی این است که قبل از شروع کار، بخش هایی را برای متمایز کردن وب سایت خود در بازار رقابتی داشته باشید.
۲.نام دامنه و مشخصات سرور را انتخاب کنید.
گام بعدی پیدا کردن نام دامنه مناسب برای وب سایتتان است که هم به کسب و کار شما مرتبط باشد و هم در ذهن مخاطب باقی بماند. بهترین توصیه ما این است که آن را بیش از حد پیچیده نکنید. واضح ترین نام را برای سایت خود انتخاب کنید که هنوز در بین بیش از 1.8 میلیارد وب سایت در سراسر جهان وجود دارد. اگر در حال افتتاح یک کسب و کار هستید، ممکن است بهترین نام قبلاً گرفته شود (به عنوان مثال، apple.com). همچنین می توانید در برخی از سایت ها مثل Whois جستجوی دامنه انجام دهید تا مطمئن شوید که دامنه شما در دسترس می باشد.
انواع پسوند دامنه
پسوند دامنه علامت شناسایی در انتهای نام سایت شما است. شناخته شده ترین آنها .com (برای سایت های تجاری)، .org (برای سازمان هایی مانند غیر انتفاعی)، .gov (برای سایت های دولتی) و .edu (برای سایت های آموزشی) هستند.
انتخاب هاست و فضای ذخیره سازی
برای انتخاب هاست فضای ذخیره سازی وب سایت خود هم مهم است که بر اساس نیاز و بودجه خود هاست مناسب را انتخاب کنید. هاست های اختصاصی معمولاً گران تر هستند. ممکن است در ابتدا برای انتخاب هاست گزینه های زیادی پیش روی شما باشد اما می توانید از فضای ذخیره سازی کوچک شروع کنید و در ادامه بر حسب نیاز خود آن را ارتقا دهید.

3.یادگیری زبان های توسعه وب
حتی اگر از یک پلتفرم مدیریت محتوا وب سایت(CMS) مانند وردپرس استفاده کنید، یادگیری اصول اولیه یک یا دو زبان برنامه نویسی می تواند برای شما بسیار جذاب و مفید باشد. به خصوص اگر به برنامه نویسی علاقمند هستید و در آینده تمایل دارید به یک توسعه دهنده حرفه ای وب تبدیل شوید.
در اینجا با برخی از زبان های توسعه دهنده وب آشنا می شویم.
کدنویسی یک وب سایت با HTML/CSS
HTML و CSS اساس توسعه وب را تشکیل می دهند. کد گذارها از HTML برای تعیین محل قرارگیری عناصر در یک صفحه وب و از CSS برای استایل دادن به آن استفاده می کنند. این زبان ها مکمل همدیگر هستند، بنابراین برای پیاده سازی وب سایت باید هر دو این موارد که به طراحی وب سایت ختم می شود را یاد بگیرید.
HTML، “اساسی ترین بلوک ساختمان وب” است. HTML به پیوندهایی اشاره دارد که صفحات را به هم متصل می کنند. توسعه دهندگان از ویژگی “نشانه گذاری” برای توضیح عناصر هر صفحه وب استفاده می کنند. این عناصر با “برچسب ها” تعریف می شوند که شامل دستورالعملی بین قرارداد نقطه گذاری “<>” است. برخی از تگ های پرکاربرد عبارتند از:
- <a>: پیوند
- <body>: بدنه یک سند
- <div>: بخش یک سند
- <header>: سربرگ یک سند
- <p>: پاراگراف
- <title>: عنوان سند
- <img>: تصویر
توسعه دهندگان با تبدیل دنباله ای از تگ ها به کد، صفحات وب جداگانه می سازند. سپس با استفاده از CSS به این صفحات استایل می دهند. موزیلا CSS را “اولین فناوری که باید بعد از HTML شروع به یادگیری کنید” می نامد. در حالی که HTML ساختار صفحه شما را تعیین می کند، CSS سبک آن را شامل رنگ ها، فونت ها و زیبایی کلی آن ایجاد می کند.
کدنویسی یک وب سایت با جاوا اسکریپت
براساس گزارش Stack Overflow، جاوا اسکریپت برای 9 سال متوالی پرکاربردترین زبان برنامه نویسی وب بوده است و 65 درصد توسعه دهندگان از آن استفاده می کنند. جاوا اسکریپت با اضافه کردن عناصر تعاملی، اسلایدها، عکس، انیمیشن، فرم های نظرسنجی و اشتراک گذاری خودکار و موارد دیگر، به وب سایت ها زیبایی می بخشد.
یادگیری جاوا اسکریپت به طور کلی از HTML یا CSS چالش برانگیز تر است، اما بسیار پرکاربرد است و جامعه کدنویسی و مستندات آن بسیار قوی است همچنین برای کدنویسان مشتاق شروع خوبی برای یادگیری زبان های دیگر است.
نحوه کدنویسی یک وب سایت با پایتون
به عنوان یک زبان همه منظوره، پایتون در توسعه وب هم استفاده می شود. یادگیری پایتون نسبتاً آسان است و در سال های اخیر محبوبیت آن بسیار افزایش یافته است . توسعه دهندگان وب پایتون را به دلیل داشتن مجموعه گسترده فریم ورک هایش مانند جنگو،Pylons،Pyramid و … که ساخت سایت را آسان می کنند، ارزشمند می دانند.
از Bootstrap استفاده کنید.
توسعه دهندگان بوت استرپ را به یکی از اجزای اصلی طراحی وب تبدیل کرده اند و دلیل خوبی هم دارد. بوت استرپ یک فریم ورک غنی از ویژگی است که روند ساخت وب سایت را کوتاه و آسان می کند.
بوت استرپ شامل مجموعه ای از کدهای CSS و جاوا اسکریپت از پیش ساخته شده است که توسعه دهندگان می توانند مستقیماً در برنامه های خود قرار دهند.
بوت استرپ همچنین به توسعه دهندگان وب کمک می کند تا وب سایت های واکنش گرا بسازند، به این معنی که صفحات وب در هر اندازه صفحه نمایش مناسب به نظر می رسند. این ویژگی برای بهینه سازی سایت ها برای استفاده از تلفن همراه بسیار حیاتی است.
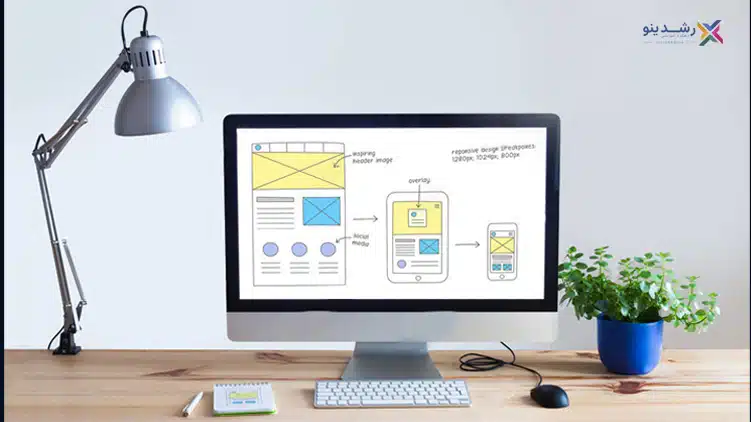
طرح خود را انتخاب کنید.
وب سایت ها باید برای کاربران جذاب و ساده باشند که به راحتی بتوانند با آن ارتباط برقرار کنند که طراحی رابط کاربری ارتباط زیادی با آن دارد.
اگر طراح نیستید یا مطمئن نیستید که از کجا شروع کنید می توانید با بسیاری از قالب های آماده در وردپرس، بوت استرپ و نرم افزارهای ساخت وب سایت شروع کنید. آنها را بررسی کنید تا ترکیب مناسبی از عناصر و سبک ها را متناسب با نیازهای سایت خود بیابید.
این نکته حائز اهمیت است که بدانید وبسایتها پیامهایی را درباره شما، کسبوکارتان یا سازمانتان منتقل میکنند. بنابراین مطمئن شوید که طراحی سایت شما این پیام ها را به وضوح بیان می کند.
اگر طراحی وبسایت برای شما حیرتانگیز است، یا اگر میخواهید چیزی سفارشیتر و خاص تر از یک قالب آماده ارائه دهید، می توانید دوره طراحی صفحات وب ما که بخشی از نرم افزار فتوشاپ هم در آن برای ایجاد طراحی زیباتر آموزش داده میشود را دنبال کنید.
6.یک نقشه سایت Roadmap ایجاد کنید
نقشه سایت به عنوان نقشه اصلی برای وب سایت شما عمل می کند. نقشه سایت محتوای سایت ما را سازماندهی می کند و به به بهینه سازی موتورهای جستجو نیز کمک می کند،
هر وب سایتی باید نقشه ای در صفحه اصلی داشته باشد که صفحات و زیرصفحه های پشتیبانی کننده آن را فهرست کند. آنها باید به طور مستقیم سازماندهی شوند تا دسترسی آسان کاربر را تسهیل کنند و برای جابجایی از یک صفحه به صفحه دیگر به بیش از دو یا سه کلیک نیاز نداشته باشند.

محتوا و تصاویر را اضافه کنید
اکنون شما آماده هستید تا وب سایت خود را کامل کنید. بهترین، جدیدترین و باکیفیت ترین محتوا و تصاویر خود را برای بارگذاری در سایت انتخاب کنید. مراقب سرفصل ها و عناوینی که برای جلب توجه هستند، باشید. آنها در صورت امکان باید محتوای شما را واضح و هوشمندانه معرفی کنند.
علاوه بر این، عادت کنید که محتوای سایت خود را به طور منظم به روز کنید. چون این کار به بالا رفتن بازدید سایت شما کمک می کند، و به موتورهای جستجو سیگنال می دهد که سایت شما فعال باقی می ماند که در هرچه بیشتر دیده شدن سایت شما تاثیر زیادی دارد.
سایت خود را با تصاویر، ویدئو، تبلیغات و سایر عناصری که ظاهر آن را به هم ریخته و عملکرد آن را کاهش می دهد، پر نکنید. زیرا کاربران برای تجربه کاربری و همچنین محتوا منظم و دسته بندی شده ارزش قائل هستند.
برای سئو بهینه سازی کنید
بهینه سازی موتور جستجو (SEO) یک سیستم رتبه بندی اینترنتی است. هرچه عملکرد سئو سایت بهتر باشد، در جستجوهای اینترنتی رتبه بالاتری خواهد داشت که ممکن است شانس بازدید آن را افزایش دهد.
برای افزایش عملکرد سئو ابتدا روی محتوای وب سایت خود تمرکز کنید و مطمئن شوید که کلمات کلیدی مرتبط در سراسر آن ظاهر می شوند. هر صفحه باید دارای عنوان و توضیحات باشد و تصاویر باید دارای زیرنویس باشند. در مورد عبارات و عناوینی که کاربران جستجو می کنند تحقیق کنید، سپس آنها را در وب سایت خود اعمال کنید. به عنوان مثال، اگر یک سایت فروشگاه گل در رشت دارید، سایت خود را با جستجوهای «بهترین گل فروشی ها در رشت» یا «گل فروشی های رشت با تحویل رایگان» مرتبط کنید.
گوگل چندین ابزار از جمله Google Analytics و Keyword Planner را ارائه می دهد. همچنین یک راهنمای شروع SEO را ارائه می دهد که بهترین شیوه ها بهینه کردن سئو سایت را در آن توضیح داده است.
سایت خود را برای استفاده از موبایل بهینه کنید.
بله، سایت شما باید سازگار با موبایل باشد. اما به چه معنا است؟ محتوایی که در دسکتاپ خوب به نظر می رسد ممکن است در صفحه نمایش های کوچکتر موبایل به خوبی نمایش داده نشود. خواندن محتوا ممکن است سخت باشد، استفاده از منوها ممکن است دشوار باشد و ممکن است نیاز به پیمایش گسترده باشد. همه اینها به این معنی است که کاربران باید برای تعامل با محتوای شما سختتر تلاش کنند، که دقیقاً همان چیزی است که شما نمیخواهید. به همین دلیل است که بهینه سازی دستگاه تلفن همراه برای سایت شما بسیار مهم است.
اینجاست که اصطلاح طراحی واکنشگرا اهمیت پیدا می کند. طراحی ریسپانسیو محتوا را مطابق با اندازه صفحه نمایش کاربر تنظیم می کند و برای تجربه کاربری وب سایت شما بسیار مهم است
جمع بندی طراحی سایت در ۹ مرحله
برای ایجاد یک وب سایت، گزینه های زیادی دارید اما بهترین گزینه این است که کد نویسی را یاد بگیرید. در واقع این ها مهارت های حیاتی در صنعت فناوری هستند که کارفرمایان آینده نگر برای آنها ارزش زیادی قائل هستند.
اگر می خواهید توسعه وب را یاد بگیرید، چه برای استفاده شخصی و چه برای شروع یک شغل، دوره های پروژه محور آموزشگاه فنی و حرفه ای رشدینو در کنار شماست. دوره های طراحی سایت رشدینو، تمام ابزارها و فناوریهایی را که برای دنبال کردن حرفهای به عنوان یک توسعهدهنده فول استک یا کدنویسی وبسایت خود از ابتدا نیاز دارید، پوشش میدهد. با شرکت در دوره های پروژه محور برنامه نویسی و طراحی سایت در رشت به صورت حضوری و همچنین به صورت مجازی در تمامی نقاط کشور می توانید در مسیر دستیابی به اهداف توسعه وب خود باشید. قدم بعدی را بردارید و همین امروز ثبت نام کنید!









دیدگاهتان را بنویسید